Diferencia entre revisiones de «La interfaz de usuario»
(→Paneles) |
|||
| (No se muestran 33 ediciones intermedias del mismo usuario) | |||
| Línea 4: | Línea 4: | ||
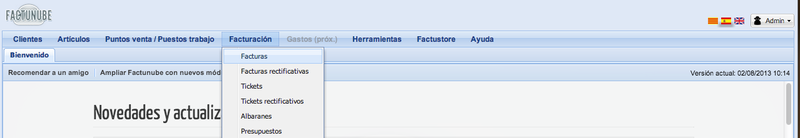
== Menú == | == Menú == | ||
| − | [[Archivo:Menu.png|800px]] | + | [[Archivo:Menu.png|800px|right]] |
| + | En la parte superior de la aplicación se encuentra el menú principal. Desde este menú accederemos a la gestión de todas las partes de la aplicación (gestión de clientes, artículos, lugares de trabajo, facturación, gastos, herramientas generales y configuraciones, etc). | ||
| + | |||
| + | Todos los menús se despliegan al hacer clic, y muestran una lista de submenús. | ||
| + | |||
== Pestañas == | == Pestañas == | ||
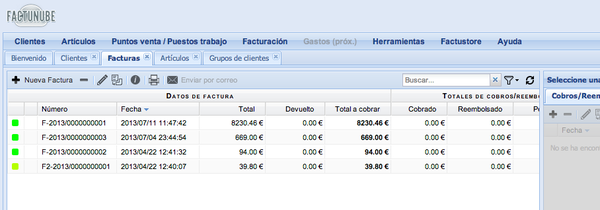
| + | [[Archivo:Pestanyas.png|thumb|600px|Con las pestañas Bienvenido, Cliente, Facturas, Artículos y Grupos de clientes abiertas]] | ||
| + | |||
| + | Al hacer clic en un elemento del menú, se abrirá una pestaña para mostrar su contenido. Cada pestaña es individual y no depende de ninguna otra. | ||
| + | |||
| + | Las pestañas pueden cerrarse haciendo clic sobre la '''x''' que aparece en su esquina superior derecha. | ||
| + | |||
| + | Si pulsa el botón derecho del ratón sobre el nombre de una pestaña, le aparecerá un menú emergente con 2 opciones: "Cerrar esta pestaña" y "Cerrar las otras pestañas". | ||
== Paneles == | == Paneles == | ||
| + | Los paneles se ubican dentro de una pestaña, normalmente tendremos dos paneles: un panel principal a la izquierda, y otro panel dependiente a la derecha. Los paneles suelen agrupar un listado de datos y unos botones de acción en la parte superior. | ||
| + | |||
=== Panel principal === | === Panel principal === | ||
| + | El panel principal es el panel más grande dentro de la pestaña. Suele contener un '''listado''' (o tabla) de los elementos del menú seleccionado. Por ejemplo, si hemos abierto la pestaña de Facturas, en el panel principal tendremos el listado de nuestras últimas facturas. | ||
| + | |||
=== Panel dependiente === | === Panel dependiente === | ||
| + | Este panel muestra la información relacionada con el ''elemento seleccionado en el panel principal''. Es decir, si en el panel principal hemos seleccionado una factura, en el panel secundario nos aparecerán las operaciones y listados relacionados con esa factura: realizar un cobro, realizar una devolución, previsualizar la factura, etc. | ||
| + | |||
| + | == Barra de herramientas == | ||
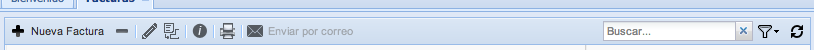
| + | [[Archivo:BarraDeHerramientas.png|Barra de herramientas]] | ||
| + | |||
| + | * La barra de herramientas contiene los botones y controles necesarios para interactuar con el listado o con el elemento seleccionado actualmente. | ||
| + | * Algunos de los botones comunes serán: Añadir, eliminar, editar. | ||
| + | * En el caso de facturas, presupuestos, albaranes y tickets, podremos duplicar, imprimir, y enviar por correo. | ||
| + | * También podremos buscar y aplicar condiciones con el icono en forma de embudo (cuando el embudo está en color amarillo, significa que ya estamos aplicando un filtro). | ||
| + | * Y el último botón de este ejemplo, nos permite recargar los datos. | ||
== Listados == | == Listados == | ||
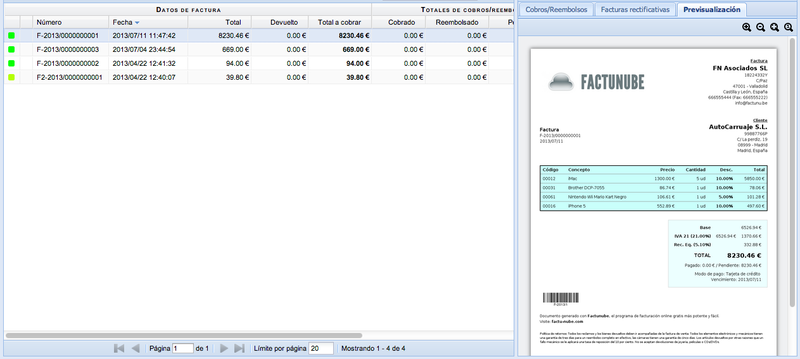
| + | [[Archivo:Listados.png|800px|Listados de datos]] | ||
| + | |||
| + | En esta imagen podemos ver el panel principal a la izquierda, y el panel dependiente a la derecha. | ||
| + | Al seleccionar una factura, en este caso, se nos muestra su previsualización a la derecha. | ||
| + | |||
| + | * '''Encabezados''': Cada columna de un listado tiene un título o encabezado, haciendo clic derecho sobre el encabezado se puede ordenar el listado por ese elemento. Si quieremos ordenar por Número, haremos clic sobre el encabezado de la columna Número. En la parte inferior del listado podemos navegar entre las páginas, veremos el número de elementos totales (en este caso número de facturas totales), etc. | ||
| + | |||
| + | * '''Clic sobre un elemento''': Al hacer clic sobre un elemento del listado, éste se selecciona. Al estar seleccionado, algunas operaciones de la barra de herramientas se podrán usar (eliminar, editar, enviar por correo...). | ||
| − | + | * '''Doble clic sobre un elemento''': Aparece una ventana emergente para la edición de ese elemento (un formulario de datos). | |
| + | |||
| + | * '''Seleccionar varios elementos a la vez''': Aunque es una operación poco común, puede ser interesante para eliminar varios elementos a la vez. Para ello hay que pulsar Mayúsculas y hacer clic en varios elementos. Podremos ir acumulando elementos seleccionados con la tecla Control en windows y Comando en Mac. | ||
== Formularios de datos == | == Formularios de datos == | ||
| + | Al crear un nuevo elemento (con el botón +), o al hacer doble clic sobre un elemeto para editar, aparecerá un formulario de datos emergente, en el que podrá rellenar o editar todos lo campos necesarios. | ||
| + | |||
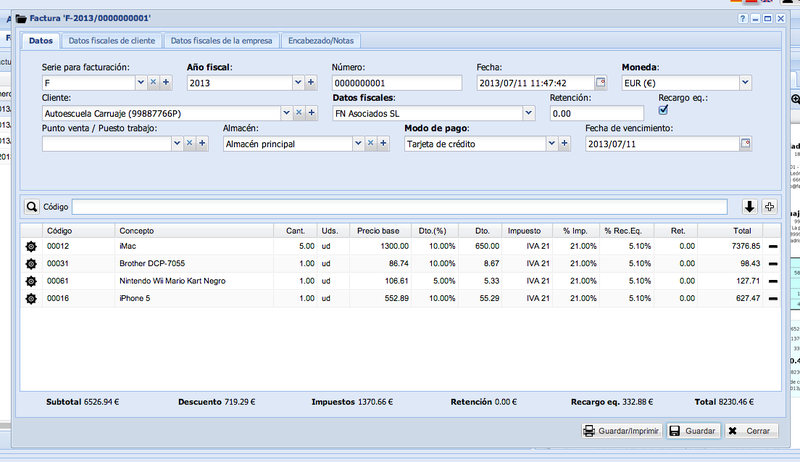
| + | [[Archivo:Formulario.png|800px|Formulario de datos]] | ||
| + | |||
| + | En este caso editamos una factura. Arriba tenemos las pestañas con las diferentes secciones de una factura. En la parte central tenemos todos los campos de esa pestaña, y abajo el listado de conceptos que contiene esta factura, además de todos los botones y controles necesarios. Recordamos que los campos en negrita son obligatorios para poder guardar. | ||
| + | |||
| + | == Botones en ventanas == | ||
| + | |||
| + | * ? : Ayuda | ||
| + | * _ : Minimiza la ventana (a la barra de ventanas, abajo) | ||
| + | * ◻ : Maximiza la ventana para que ocupe toda la pantalla | ||
| + | * X : Cierra la ventana | ||
| + | |||
| + | Puede mover una ventana haciendo clic en su barra de título y arrastrándola. Algunas ventanas también pueden ser redimensionadas haciendo clic sobre uno de sus bordes y arrastrando. | ||
| + | |||
| + | == Atajos de teclado == | ||
| + | |||
| + | * '''Mayúsculas''' (shift): En las listas le será muy útil para seleccionar varios elementos, por ejemplo, para eliminarlos. Mantenga la tecla mayúsculas pulsada y haga clic sobre elementos. | ||
| + | * '''Tabulador''': La tecla de tabulación servirá para avanzar en los campos de los formularios. | ||
| + | * '''Esc''': La tecla escape cierra la ventana emergente abierta actualmente. | ||
| + | |||
| + | En la ventana de creación de Facturas/Presupuestos/Albaranes/Tickets: | ||
| + | |||
| + | * '''Ctrl-U''': Guardar. | ||
| + | * '''Ctrl-I''': Guardar e Imprimir. | ||
| + | * '''Ctrl-.''': Añadir una línea vacía. | ||
Revisión actual del 09:07 26 ago 2013
La interfaz de usuario de Factunube se compone de varios elementos.
Sumario
Menú
En la parte superior de la aplicación se encuentra el menú principal. Desde este menú accederemos a la gestión de todas las partes de la aplicación (gestión de clientes, artículos, lugares de trabajo, facturación, gastos, herramientas generales y configuraciones, etc).
Todos los menús se despliegan al hacer clic, y muestran una lista de submenús.
Pestañas
Al hacer clic en un elemento del menú, se abrirá una pestaña para mostrar su contenido. Cada pestaña es individual y no depende de ninguna otra.
Las pestañas pueden cerrarse haciendo clic sobre la x que aparece en su esquina superior derecha.
Si pulsa el botón derecho del ratón sobre el nombre de una pestaña, le aparecerá un menú emergente con 2 opciones: "Cerrar esta pestaña" y "Cerrar las otras pestañas".
Paneles
Los paneles se ubican dentro de una pestaña, normalmente tendremos dos paneles: un panel principal a la izquierda, y otro panel dependiente a la derecha. Los paneles suelen agrupar un listado de datos y unos botones de acción en la parte superior.
Panel principal
El panel principal es el panel más grande dentro de la pestaña. Suele contener un listado (o tabla) de los elementos del menú seleccionado. Por ejemplo, si hemos abierto la pestaña de Facturas, en el panel principal tendremos el listado de nuestras últimas facturas.
Panel dependiente
Este panel muestra la información relacionada con el elemento seleccionado en el panel principal. Es decir, si en el panel principal hemos seleccionado una factura, en el panel secundario nos aparecerán las operaciones y listados relacionados con esa factura: realizar un cobro, realizar una devolución, previsualizar la factura, etc.
Barra de herramientas
- La barra de herramientas contiene los botones y controles necesarios para interactuar con el listado o con el elemento seleccionado actualmente.
- Algunos de los botones comunes serán: Añadir, eliminar, editar.
- En el caso de facturas, presupuestos, albaranes y tickets, podremos duplicar, imprimir, y enviar por correo.
- También podremos buscar y aplicar condiciones con el icono en forma de embudo (cuando el embudo está en color amarillo, significa que ya estamos aplicando un filtro).
- Y el último botón de este ejemplo, nos permite recargar los datos.
Listados
En esta imagen podemos ver el panel principal a la izquierda, y el panel dependiente a la derecha. Al seleccionar una factura, en este caso, se nos muestra su previsualización a la derecha.
- Encabezados: Cada columna de un listado tiene un título o encabezado, haciendo clic derecho sobre el encabezado se puede ordenar el listado por ese elemento. Si quieremos ordenar por Número, haremos clic sobre el encabezado de la columna Número. En la parte inferior del listado podemos navegar entre las páginas, veremos el número de elementos totales (en este caso número de facturas totales), etc.
- Clic sobre un elemento: Al hacer clic sobre un elemento del listado, éste se selecciona. Al estar seleccionado, algunas operaciones de la barra de herramientas se podrán usar (eliminar, editar, enviar por correo...).
- Doble clic sobre un elemento: Aparece una ventana emergente para la edición de ese elemento (un formulario de datos).
- Seleccionar varios elementos a la vez: Aunque es una operación poco común, puede ser interesante para eliminar varios elementos a la vez. Para ello hay que pulsar Mayúsculas y hacer clic en varios elementos. Podremos ir acumulando elementos seleccionados con la tecla Control en windows y Comando en Mac.
Formularios de datos
Al crear un nuevo elemento (con el botón +), o al hacer doble clic sobre un elemeto para editar, aparecerá un formulario de datos emergente, en el que podrá rellenar o editar todos lo campos necesarios.
En este caso editamos una factura. Arriba tenemos las pestañas con las diferentes secciones de una factura. En la parte central tenemos todos los campos de esa pestaña, y abajo el listado de conceptos que contiene esta factura, además de todos los botones y controles necesarios. Recordamos que los campos en negrita son obligatorios para poder guardar.
Botones en ventanas
- ? : Ayuda
- _ : Minimiza la ventana (a la barra de ventanas, abajo)
- ◻ : Maximiza la ventana para que ocupe toda la pantalla
- X : Cierra la ventana
Puede mover una ventana haciendo clic en su barra de título y arrastrándola. Algunas ventanas también pueden ser redimensionadas haciendo clic sobre uno de sus bordes y arrastrando.
Atajos de teclado
- Mayúsculas (shift): En las listas le será muy útil para seleccionar varios elementos, por ejemplo, para eliminarlos. Mantenga la tecla mayúsculas pulsada y haga clic sobre elementos.
- Tabulador: La tecla de tabulación servirá para avanzar en los campos de los formularios.
- Esc: La tecla escape cierra la ventana emergente abierta actualmente.
En la ventana de creación de Facturas/Presupuestos/Albaranes/Tickets:
- Ctrl-U: Guardar.
- Ctrl-I: Guardar e Imprimir.
- Ctrl-.: Añadir una línea vacía.