La interfaz de usuario
La interfaz de usuario de Factunube se compone de varios elementos.
Sumario
Menú
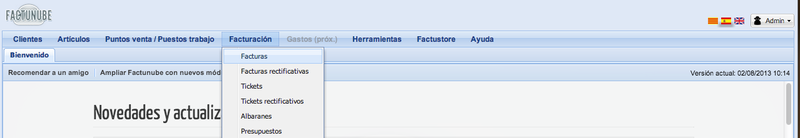
En la parte superior de la aplicación se encuentra el menú principal. Desde este menú accederemos a la gestión de todas las partes de la aplicación (gestión de clientes, artículos, lugares de trabajo, facturación, gastos, herramientas generales y configuraciones, etc).
Todos los menús se despliegan al hacer clic y muestran una lista de submenús.
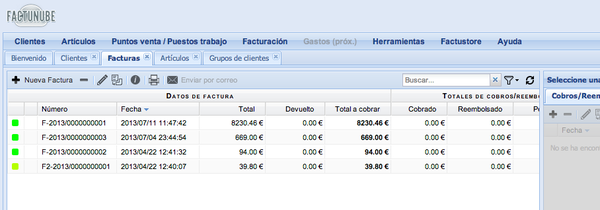
Pestañas
Al hacer clic en un elemento del menú, se abrirá una pestaña para mostrar su contenido. Cada pestaña es individual y no depende de ninguna otra.
Las pestañas pueden cerrarse haciendo clic sobre la x que aparece en su esquina superior derecha.
Si pulsa el botón derecho del ratón sobre el nombre de una pestaña, le aparecerá un menú emergente con 2 opciones: "Cerrar esta pestaña" y "Cerrar las otras pestañas".
Paneles
Los paneles se ubican dentro de una pestaña, normalmente tendremos dos paneles: un panel principal a la izquierda, y otro panel dependiente a la derecha. Los paneles suelen agrupar un listado de datos y unos botones (en la parte superior) de acción.
Panel principal
El panel principal es el panel más grande dentro de la pestaña. Suele contener un listado (o tabla) de los elementos del menú seleccionado. Por ejemplo, si hemos abierto la pestaña de Facturas, en el panel principal tendremos el listado de nuestras últimas facturas.
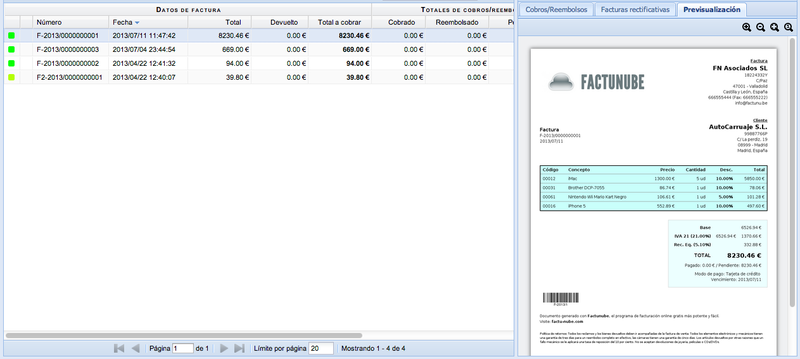
Panel dependiente
Este panel muestra la información relacionada con el elemento seleccionado en el panel principal. Es decir, si en el panel principal hemos seleccionado una factura, en el panel secundario nos aparecerán las operaciones y listados relacionados con esa factura: realizar un cobro, realizar una devolución, previsualizar la factura, etc.
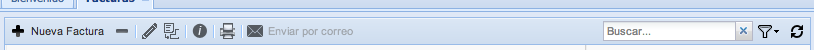
Barra de herramientas
- La barra de herramientas contiene los botones y controles necesarios para interactuar con el listado o con el elemento seleccionado actualmente.
- Algunos de los botones comunes serán: Añadir, eliminar, editar.
- En el caso de facturas, presupuestos, albaranes y tickets, podremos duplicar, imprimir, y enviar por correo.
- También podremos buscar y aplicar condiciones con el icono en forma de embudo (cuando el embudo está en color amarillo, significa que ya estamos aplicando un filtro).
- Y el último botón de este ejemplo, nos permite recargar los datos.
Listados